
GitHub - https://github.com/shadcn-ui/ui
What is Shadcn UI?
Shadcn UI 是基於 Tailwind CSS 底層封裝 Radix UI 的 React UI 元件集合,能夠支援 Next.js, Astro, Remix, Gatsby 等框架。
最近又開始用 Codewars 來練習刷題,也嘗試開一個 Repository:codewars-challenges 記錄作答結果,蠻喜歡這種能夠慢慢升級的感覺,答題結束還能參考其他人的解法,才恍然大悟原來還有更簡潔的思路。
發現自己對於一些 JavaScript 函式使用還是不太熟,把之前寫過的筆記重新複習過,本篇主要整理 JS 常見的內建函式,列表如下:

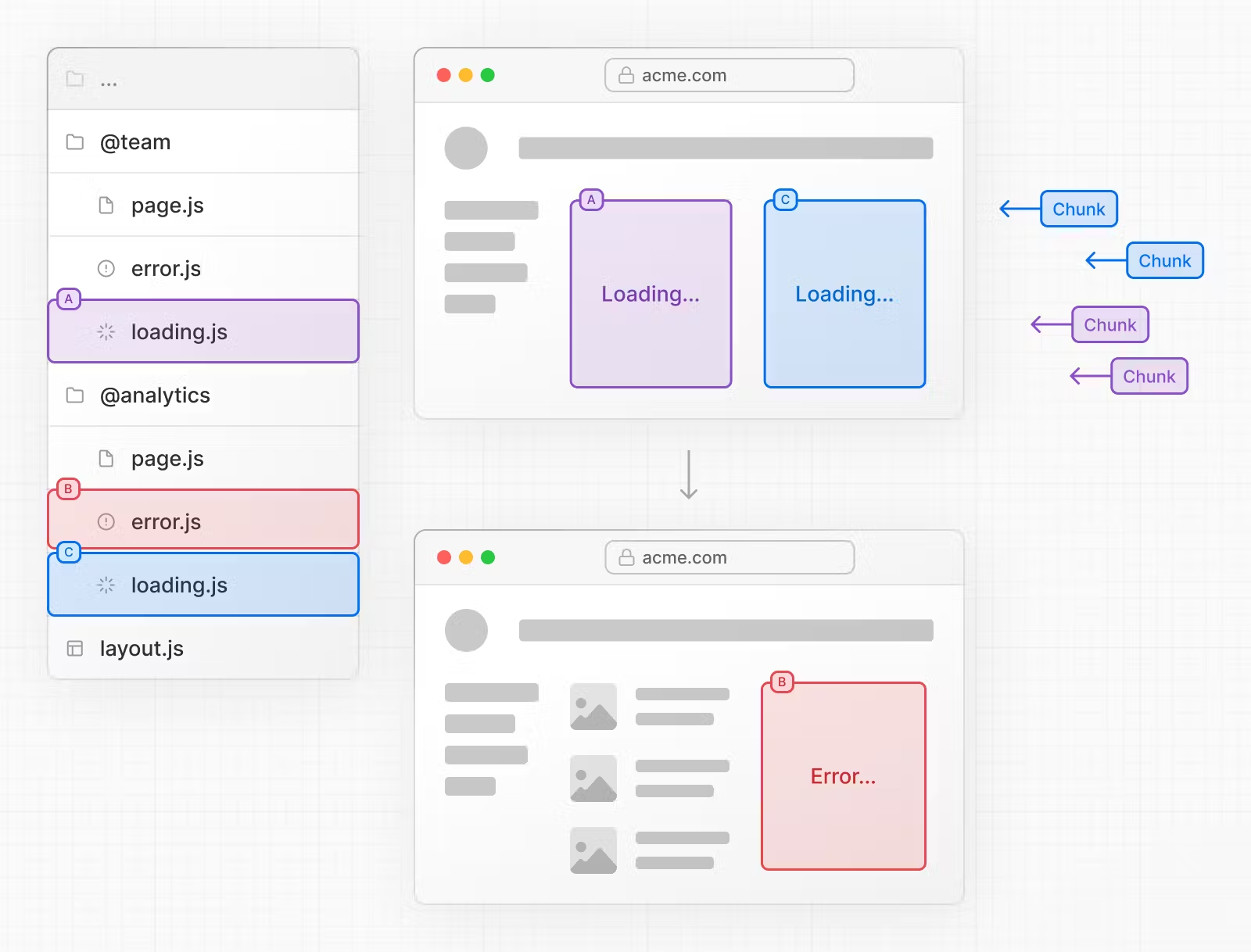
Ref: Next.js - Parallel Routes
接續上篇文章 【學習筆記】談談 Next.js:基於 React 的 SSR 框架,初步瞭解 Next.js 這套框架的特性以及網頁渲染方式,本篇將實際建立 Next.js 專案,以及介紹 Page Router 與 APP Router 兩種路由系統的差異。

在認識 Next.js 之前,建議先複習 React 的相關知識,可參考過去的《[week 21] 初探 React:Component、JSX 語法、props 與 state 的不同》系列筆記。
距離上次碰 React 感覺已經是好久以前的事情了,趁著這次組內專案需求,預計導入 Next.js 框架技術,寫下這篇學習筆記做記錄。
在上一篇文章 Google 廣告|比較 Google Ads、AdSense、AdMob 和 Ad Manager 的區別 中,介紹幾種與 Google 廣告相關的服務。
接下來,將會介紹如何使用 Google AdSense,從申請帳號資格到實際設定廣告投放。
以下是官方 AdSense 頻道的影片介紹:
原文連結:技術に興味がなくて何が悪い? - Qiita
最後選擇這篇文章作為結尾,是自己也覺得挺有意思的主題。
作者從自身角度,說明為何不贊同「對技術不感興趣的人不適合成為工程師」這項論點;再進一步透過自身經歷,分享即使對技術不感興趣,該如何以工程師的身份面對工作。
畢竟自己對於技術本身,可能也稱不上是「充滿興趣」的那一側人種,但不可否認的是,學習也好,工作也罷,若能從中獲得成就感,仍舊是讓人樂此不疲的事情。
原文連結:AWSエンジニアロードマップ2023
終於來到了這篇,其實當初在決定要報名今年鐵人賽的時候,是想要從 AWS 主題著手,但一方面沒什麼自信能夠在三十天內寫出完整架構,一方面也還在摸索學習的步調。
本篇文章將會介紹 AWS 學習指標,部分圖解和影片以日文為主,但透過 Roadmap 還有每週主題,還是能夠參考並安排自己的學習進度,架構如下所示:
實際學習主要還是建議搭配 AWS 官方文件,或是其他線上課程等管道來進行。此外,也給自己訂下目標,希望今年結束前能夠達成,有機會的話,到時候再來整理一篇更詳細的準備心得。