原文連結:要件定義~システム設計ができる人材になれる記事 - Qiita
本篇介紹的主題是「需求定義到系統設計」,從為什麼需要需求定義,到如何進行這段流程,再接著說明基本設計的三個步驟,透過一步步解說,到最後完成系統設計圖。
文章架構如下:
- 需求定義的必要性
- 需求定義的目的
- 確定需求定義的過程
- 在需求定義中決定的事項
- 基本設計(畫面設計・功能設計・資料設計)的作法
- 畫面設計(UI 設計)
- 功能設計
- 資料設計
- 資料的具體內容
- 資料庫設計
- 資料的流向(Data Flow)
- 進一步推進基本設計
以下正文開始。
由於收到許多詢問,這裡提供需求評估~設計相關 Udemy 課程的 Coupon。
歡迎多多利用&給予評價 m(_ _)m
■入門編:
【入門】システム要件定義と基本設計(実践ワークで理解する上流工程の進め方)
■應用編:
【超実践】ビジネス要件分析・基本設計・詳細設計をやり抜く実践ワーク講座
前言
這是由 DEGISAKU 株式會社提供的程式設計文章。
這次要討論的是與需求定義・系統設計相關的主題。
在學習程式設計時,是否曾經有過這樣的經驗呢?
「即使學習也做不出產品」
「到底開發是怎麼進行?」
「需求定義是什麼?」
為了解決這些困擾,首先讓我們瞭解開發過程的整體概念。
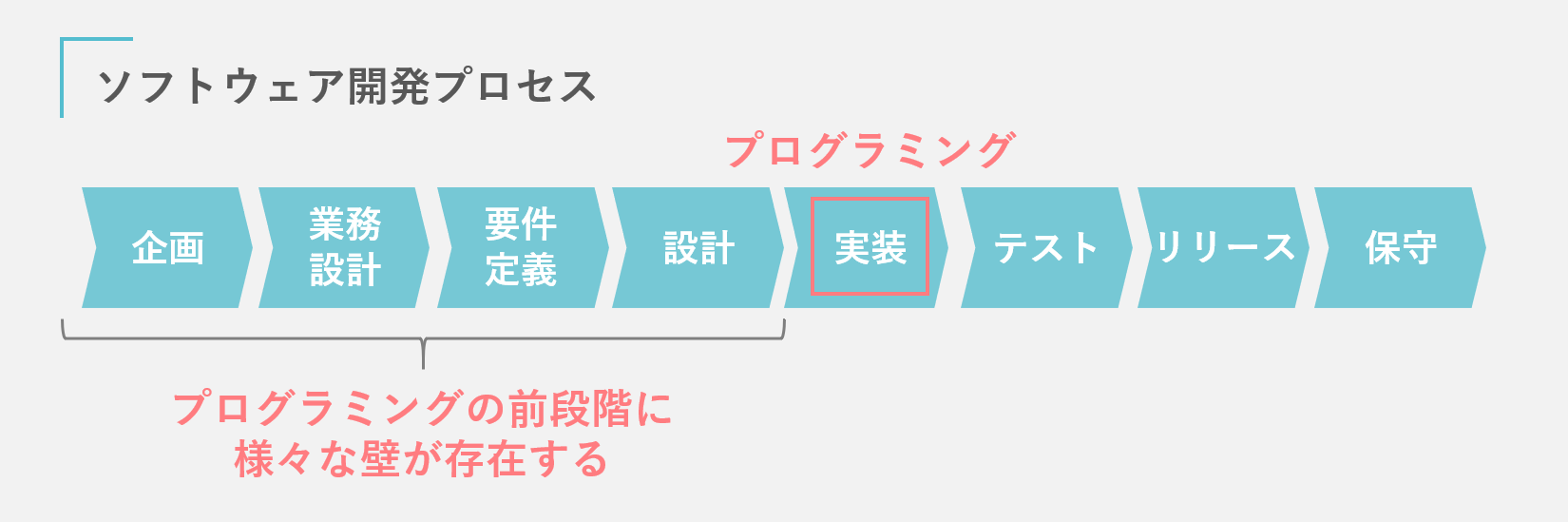
請參考下圖的「軟體開發過程」,
我們平常在學習程式設計的階段,將對應到 「實作」的部分。
換句話說,在展現程式設計能力之前,還存在四道壁壘需要克服。

軟體開發過程,由左至右分別是:
- 企劃 > 業務設計 > 需求定義 > 設計 > 實作(程式設計) > 測試 > 發布 > 維護
因此,本文將針對開始實作(程式設計)之前,必須進行的「企劃 > 設計」過程依序做介紹。
內容將特別著重於,工程師必須理解的「需求定義」和「設計」階段。
此外,據說在整個開發過程中,大約有二到三成的時間用於實作(程式設計);另一方面,需求定義和設計等上游流程,約占總時間的五成。
這意味著,擁有需求定義和設計能力的人,必然能提高對開發專案的貢獻度。藉由這個機會,讓我們好好學習這些技能,來擴大發展的機會吧。
本文的章節安排如下:
- 需求定義的必要性
- 确定需求定義的過程
- 在需求定義中決定的事項
- 基本設計的建立方式
- 進一步推進基本設計
- 總結
※ 我在 SNS 上也有分享各種訊息,若閱讀本文感覺不錯,也歡迎關注 Twitter 帳號「Saku731」 。
需求定義的必要性
需求定義的目的
在系統開發專案中,通常分成兩類主要參與者:
- 「製作」系統的人(開發者)
- 「使用」系統的人(委託者)
如果是建立自己想要的系統,那麼在腦海中應該已經有了完整概念,因此不會有太大問題。但在更多情況下,開發工作會是透過「委託者⇒開發者」來委託完成。
而在這種情況,如果不明確化委託者腦中的想法,開發者將不知道該從何做起。因此,需求定義的目的就是為了能夠與委託者溝通。
試著用日常生活中的例子來思考看看。
當覺得口渴時,您是否會提出「幫我買飲料來!」的要求?
如果沒有表達「幫我買杯咖啡」,或更具體的「幫我買杯微糖熱咖啡,不要罐裝,要瓶裝的!」,可能無法如願得到想要的咖啡。
系統開發也是如此。
需求定義的目標,就是為了明確達成「該做什麼才能滿足需求?」的共識。
也就是說,需求定義 = 在交付時可以明確確認「這樣 OK!」的具體先決條件,請務必理解這點。
確定需求定義的過程
瞭解需求定義的目的之後,接下來,讓我們來理解完成需求定義的三個階段:
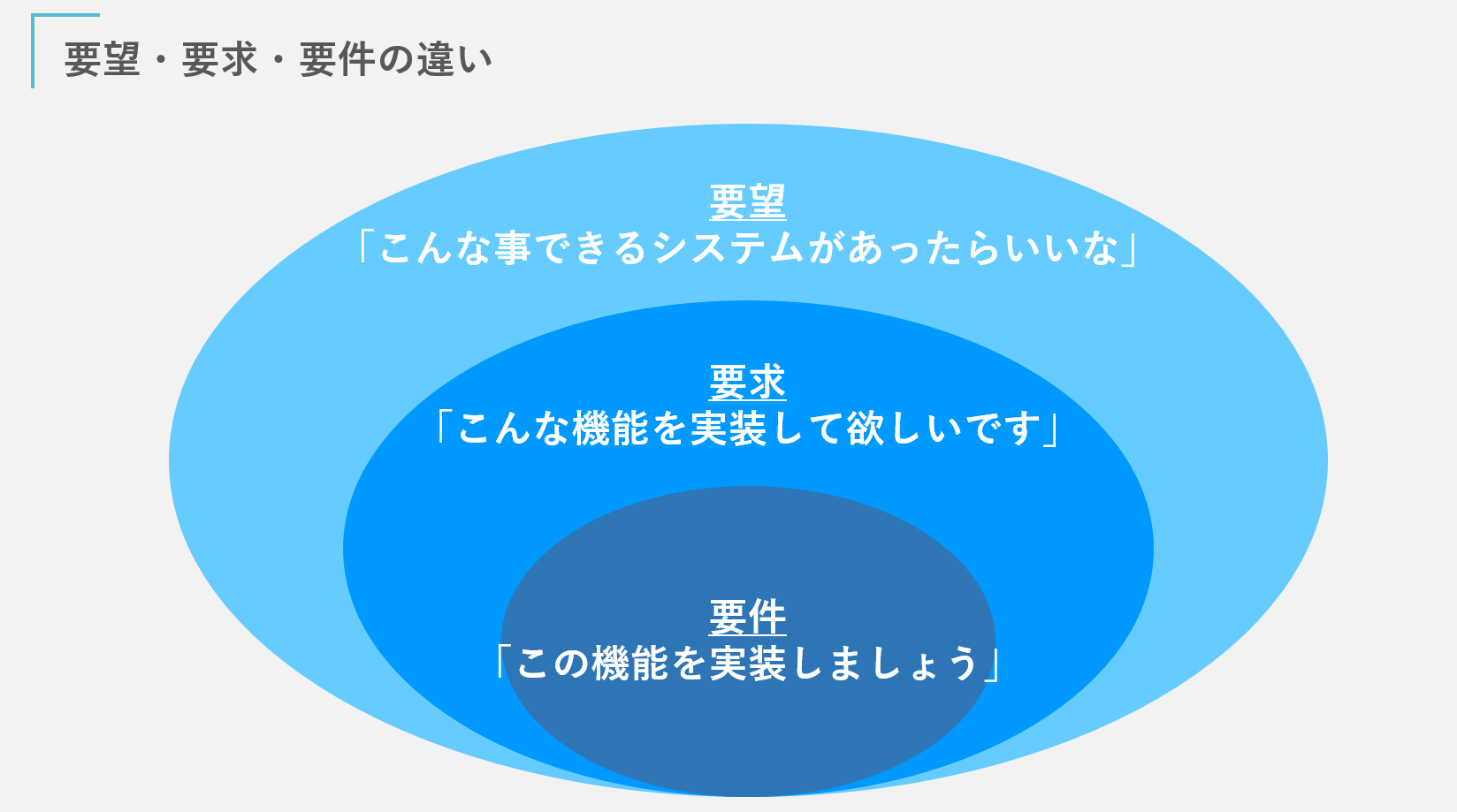
- 要望(ようぼう):「如果有這樣的系統就好了」的想法
- 要求(ようきゅう):希望在系統實現的粗略功能清單
- 要件(ようけん):雙方都同意的具體功能清單與實作方法
「要望」>「要求」>「要件」分別表示不同程度或類型的需求。
可參考下圖,由外到內依序代表:
- 要望:比較隨意的願望或期望
- 「如果有這樣的系統就好了」
- 要求:強制性、正式的需求
- 「希望實現這樣的功能」
- 要件:特定的條件、規格或要求
- 「來實現這個功能吧」

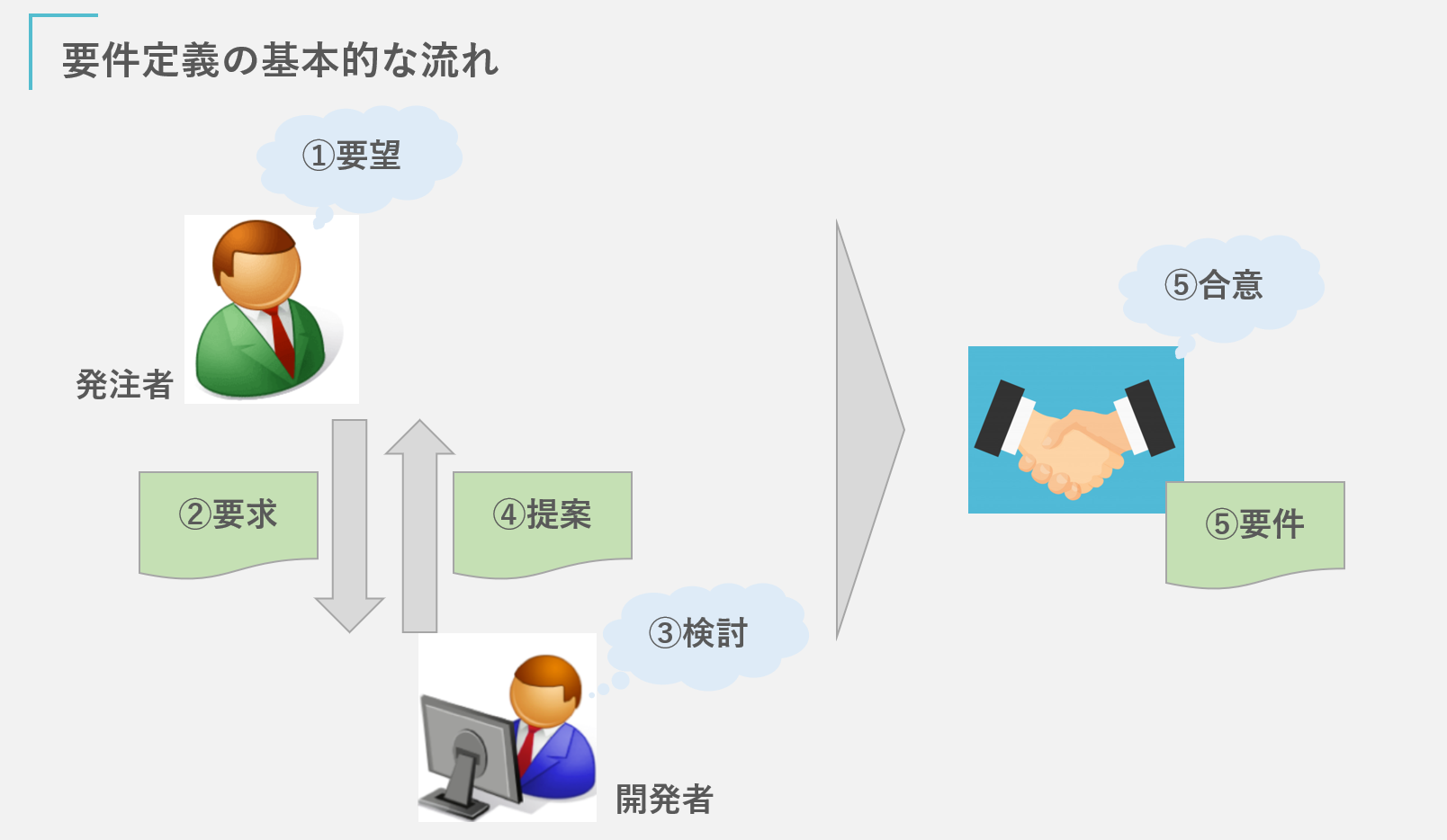
這三個階段的過程,需要透過「審查」和「建議」來溝通,按照順序整理如下:
- ①要望(期望):需要解決的問題(委託者的任務)
- 現有的問題
- 目標(本應達到的狀態)
- 現況與目標之間的差距(需要解決的問題)
- ②要求(正式需求):想要在系統中實現的功能(委託者的任務)
- 專案背景(需要解決的問題)
- 解決問題所需的系統概述
- 具體想要實現的功能清單
- ③評估:思考實現需求的可行性(開發者的任務)
- 開發在技術上是否可行?
- 預算大約需要多少?
- 交付期限差不多是何時?
- ④提議:將討論結果反饋給委託者(開發者的任務)
- 可以實現的功能
- 請求金額
- 可以交付的日期
- ⑤要件(特定條件的需求):雙方達成共識的決策事項(委託者・開發者協商決定)
- 在系統中實現的功能清單
- 交付期限、收費金額的參考資訊也可能包含在其中

在需求定義中決定的事項
在瞭解流程之後,接下來將粗略介紹需求定義中決定的事項。
這裡使用 3W(Why・What・How)來整理排列,將有助於清楚理解:
- Why:系統開發目的(要望)
- 現有的問題
- 目標(本應達到的狀態)
- 現況與目標之間的差距(需要解決的問題)
- What:需要解決什麼問題
- 系統導入後的業務流程
- 功能需求
- 想要實現的功能清單
- 非功能需求
- 處理速度、安全性等
- How:具體的使用難易度與實作方法(類似系統設計的任務)
- 基本設計
- 畫面設計(UI 設計)
- 功能設計
- 資料設計
- 詳細設計
- 類別圖(Class Diagram)、序列圖(Sequence Diagram)
- 系統架構(Systems architecture)
- 實現各部位的技術等
- 基本設計
基本設計(畫面設計・功能設計・資料設計)的作法
對於在需求定義中決定的事項,可能因此產生繁雜的印象,但請不用擔心。
在 What 部分(業務流程、功能需求和非功能需求),通常是由開發團隊中的「業務人員」或「銷售工程師」來處理。
因此,我們將深入探討工程師在 How(設計)方面發揮其能力。其中,扮演關鍵角色的基本設計,將是本文的討論重點。
如上所述,基本設計包括「畫面、功能和資料」的設計,只有當這些內容都到位後,程式設計師才能開始著手軟體開發。
- 畫面設計(UI 設計)
- 可以在各畫面做什麼?
- 顯示資訊(文字、圖像等)和佈局
- 將上述內容統整到畫面轉換圖(Screen transition diagram)
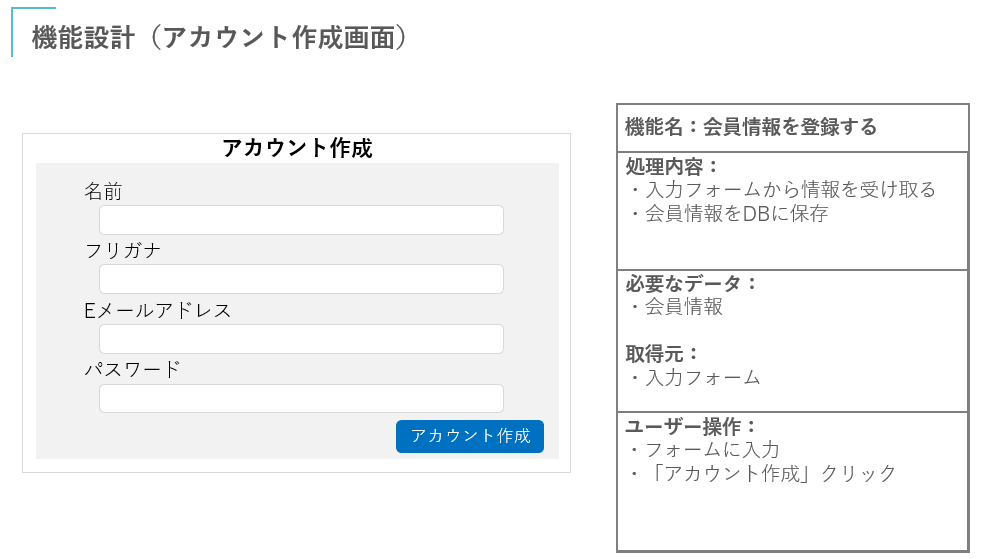
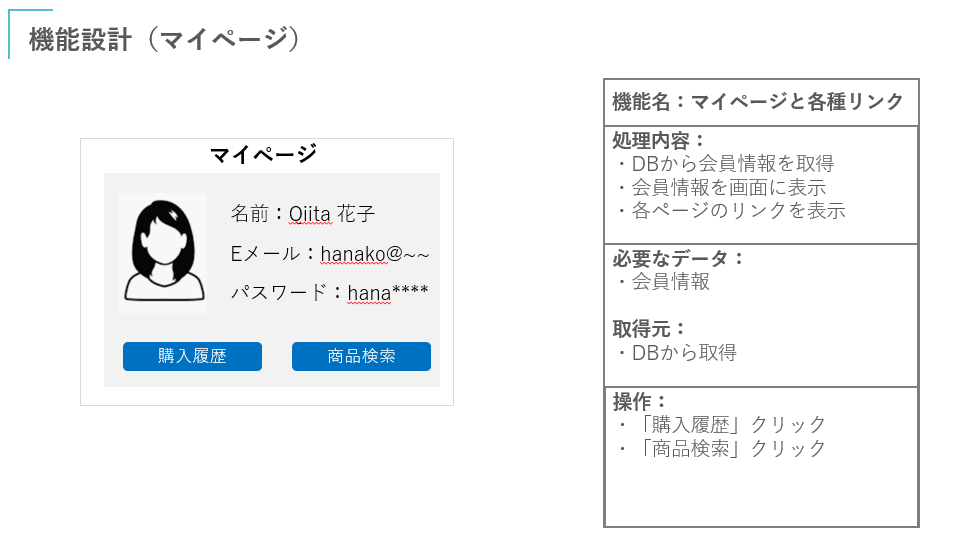
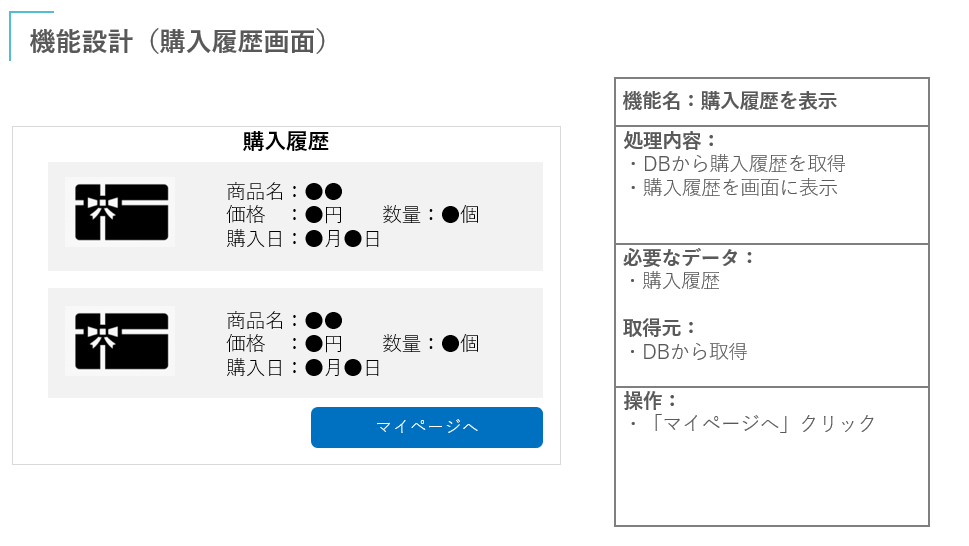
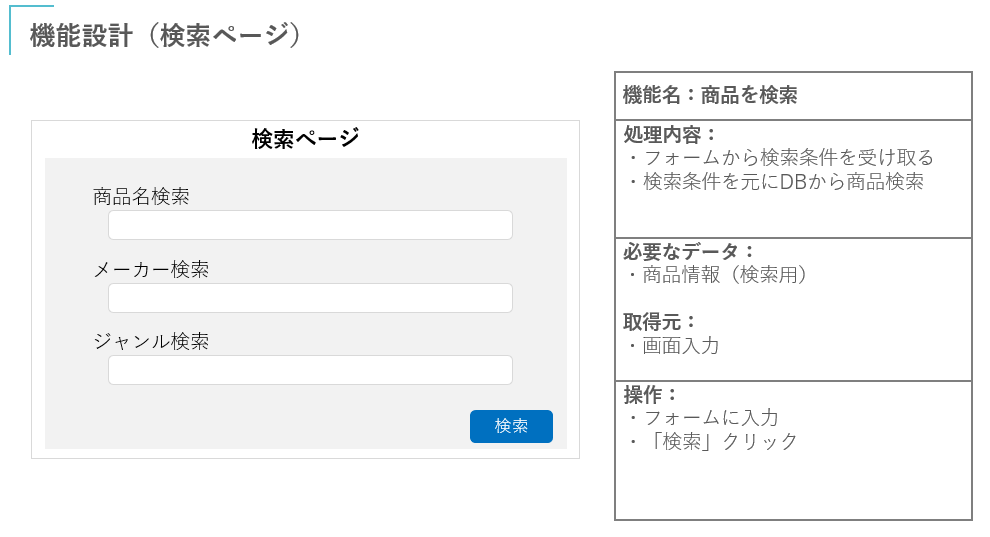
- 功能設計
- 背後執行(功能名稱和處理內容)
- 處理需要的資料、資料的取得來源(從畫面輸入、從 DB 取得等)
- 將處理後的資料傳送目的地(畫面顯示、儲存到 DB 等)
- 資料設計
- 資料的具體內容
- 資料庫設計
- 資料的流向(Data Flow)
畫面設計(UI 設計)
首先,必須優先決定的部分是畫面設計(UI 設計)。
使用者透過畫面(UI)來使用軟體,因此在「畫面的易用性」這點意見一致,將是通往專案成功的捷徑。
如前面所述,畫面設計包含以下項目:
- 可以在各畫面做什麼?
- 顯示資訊(文字、圖像等)和佈局
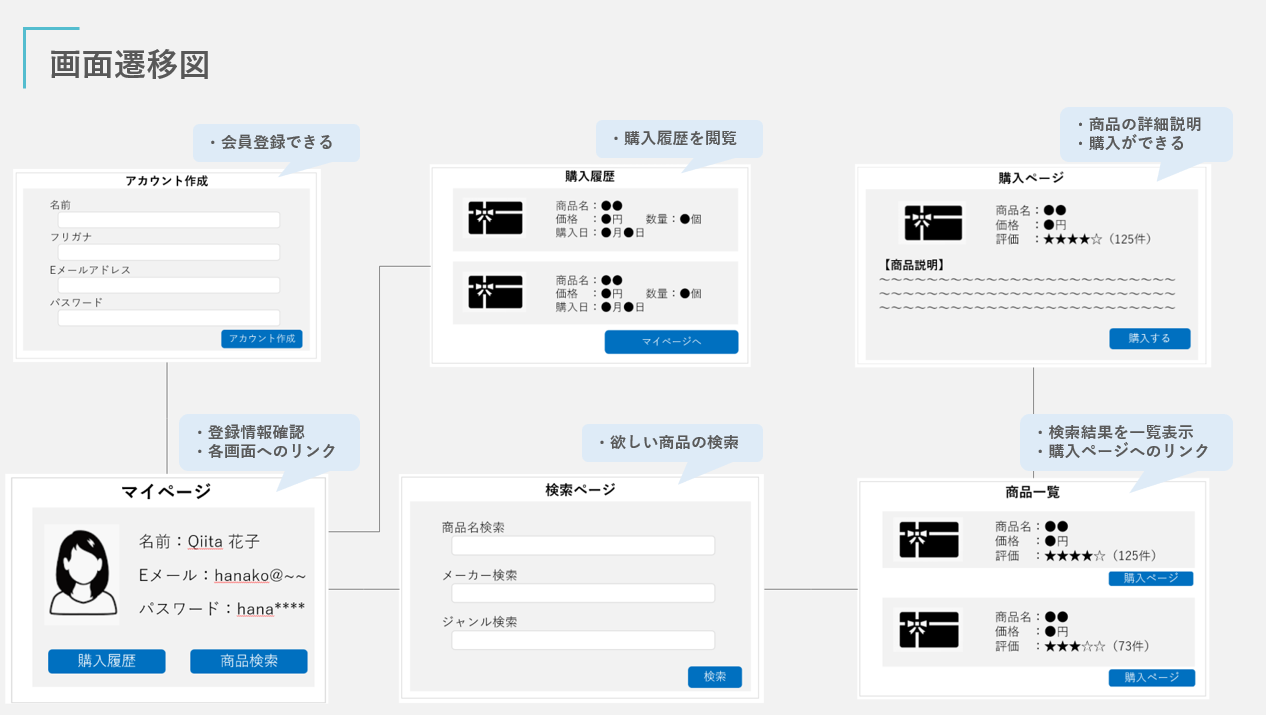
- 將上述內容統整到畫面轉換圖(Screen transition diagram)
 )
)
當整理到這一步時,即可想像出系統的具體成品,這就是為什麼要先進行畫面設計的原因。
功能設計
完成畫面設計(UI 設計)後,接著將設計系統要實現的功能。
功能設計是確定「背後執行的流程和所需資料」的階段。
需要決定的事項,如前面所述:
- 背後執行(功能名稱和處理內容)
- 處理需要的資料、資料的取得來源(從畫面輸入、從 DB 取得等)
- 將處理後的資料傳送目的地(畫面顯示、儲存到 DB 等)
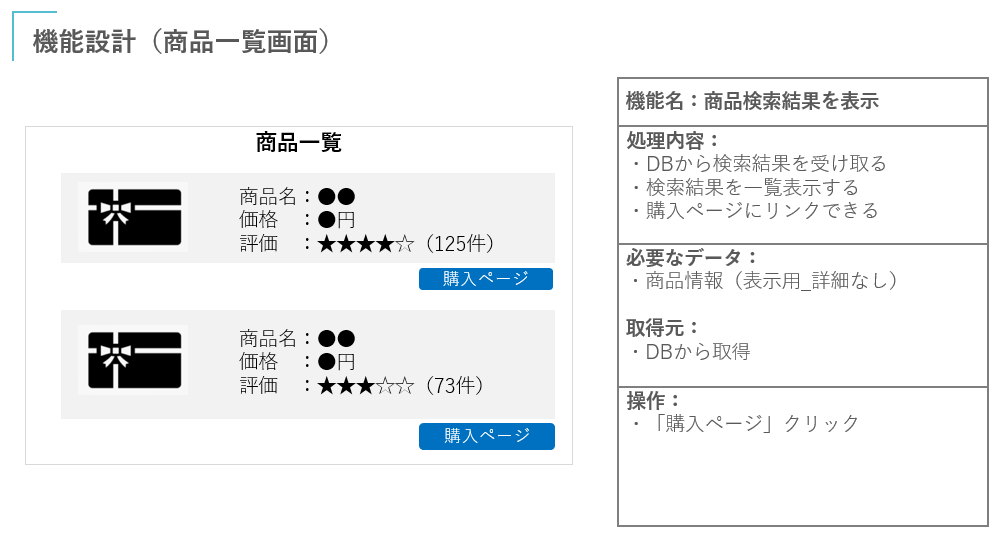
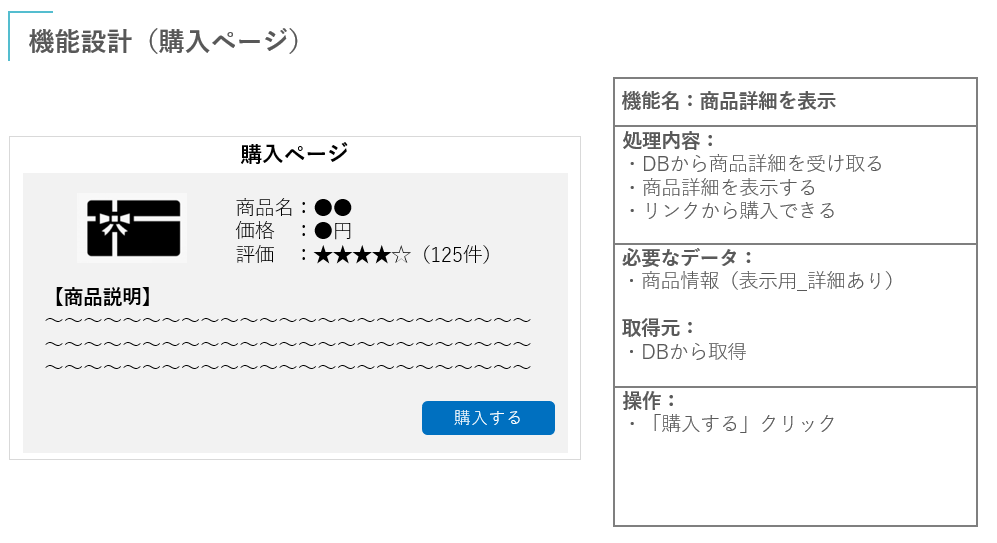
接下來,試著粗略設計畫面轉換圖中出現的各頁面功能。






透過這個方式,無論是誰都能夠藉此想像應該寫什麼樣的程式。構成系統的各個部分也變得清晰,能更容易在團隊內部進行分工。
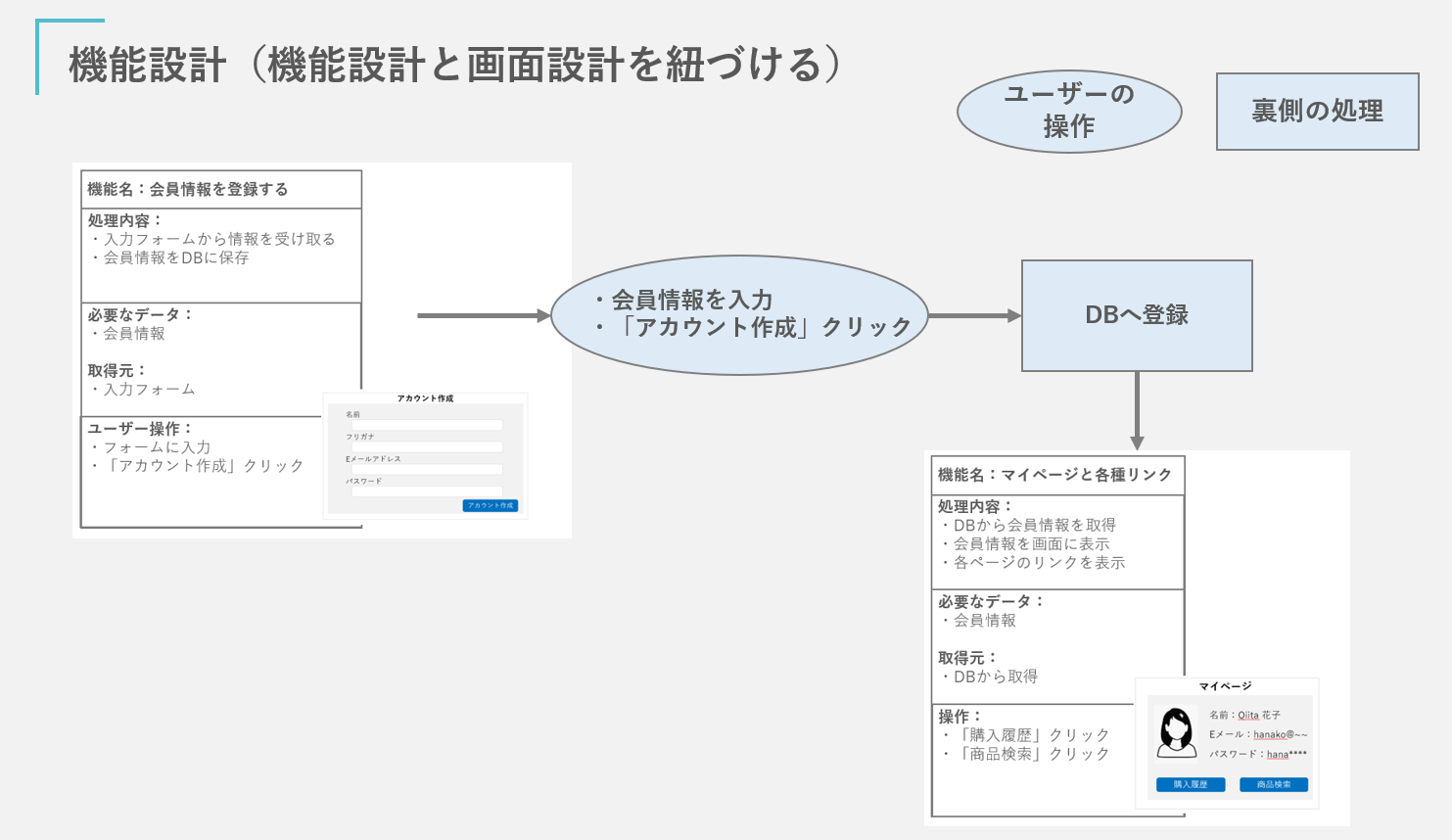
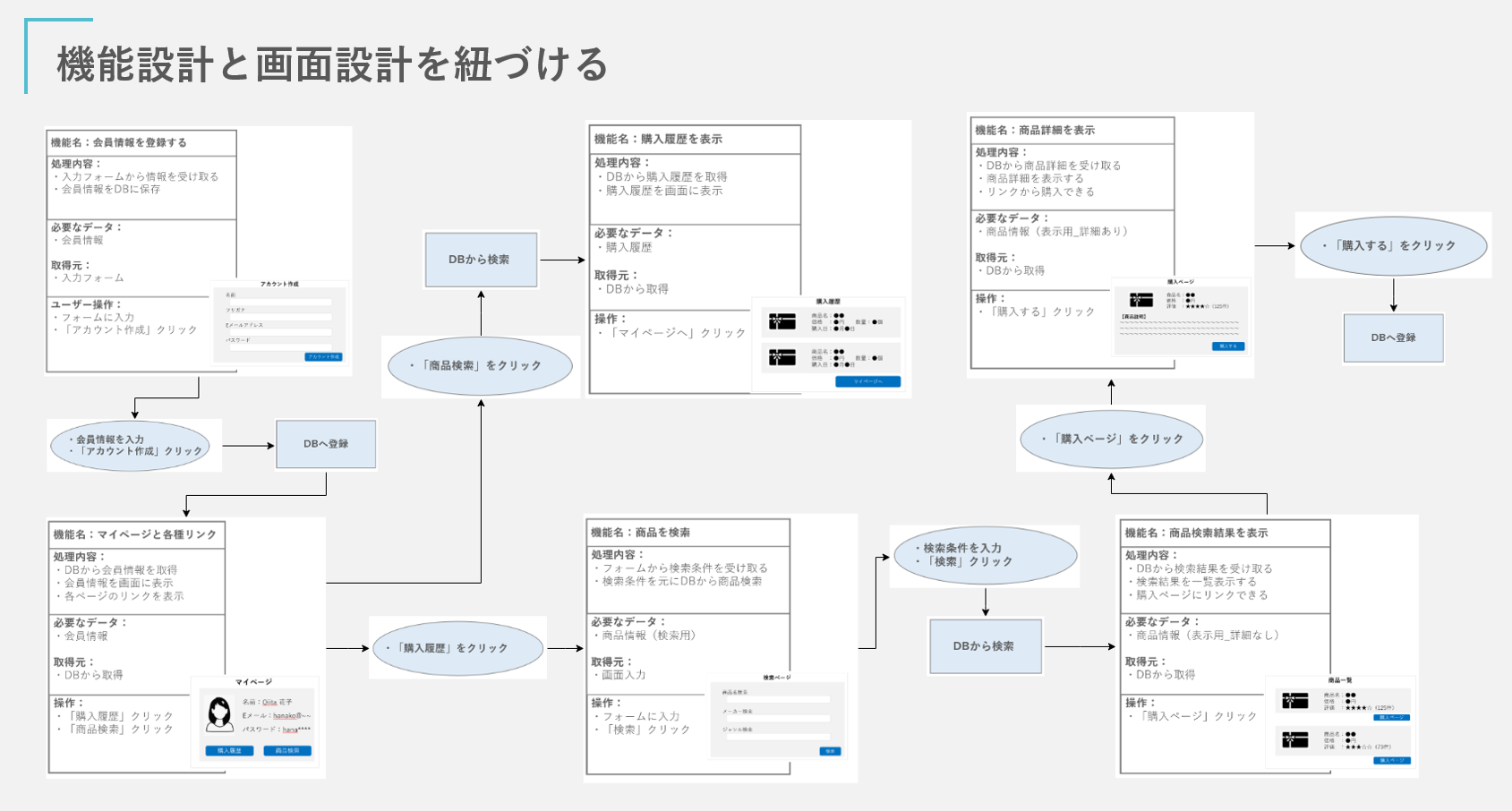
作為功能設計的最後一步,便是將畫面設計和功能設計連接起來。藉此可視化使用者操作與背後執行的處理,在畫面之間的關係。

全部統整後如下圖所示。
※ 這部分資料量較大,因此可放大感興趣的部分查閱。

資料設計
最後是資料設計。
準備工作到這一步,終於要開始進行資料設計。
如上所述,需要決定的事項有三個:
- 資料的具體內容
- 資料庫設計
- 資料的流向(Data Flow)
資料大致上可分為四種類型。
接下來,將要設計這四種資料類型,在系統內的流向是如何。
- 在程式「輸入」資料(參數)
- 使用者在 Web 畫面輸入資料
- 從資料庫讀取資料
- 從程式「返回」資料(返回值)
- 在 Web 畫面顯示的資料
- 在資料庫儲存的資料
資料的具體內容
在這個階段,將會具體化之前抽象定義的資料,例如 「會員資訊」 等。
此外,如果要達到實務水平,就必須瞭解 「正規化」 的相關知識。
※ 如果感興趣,可參考相關文章:**正規化の要点を理解する**。
- 會員資訊
- 姓名
- 姓名的片假名讀音
- 電子郵件地址
- 密碼
- 商品資訊
- 商品名稱
- 詳細説明
- 商品圖像 URL
- 類型
- 製造商
- 價格
- 評價
- 購買紀錄
- 會員 ID
- 商品 ID
- 購買日期
- 購買數量
資料庫設計
在明確資料內容之後,再來將進行資料庫設計。
首先要記住的是,到目前為止,我們雖然稱資料為「會員訊息」、「商品訊息」、「購買歷史紀錄」等,但在資料庫設計中,將會用「Table(表格)」來表示。
※ 例如:「會員訊息表格」、「商品訊息表格」、「購買紀錄表格」。
在資料庫設計中,需要執行三項任務:
- 區分表格的角色為「主表格」和「紀錄表格」
- 整理表格之間的參考關係
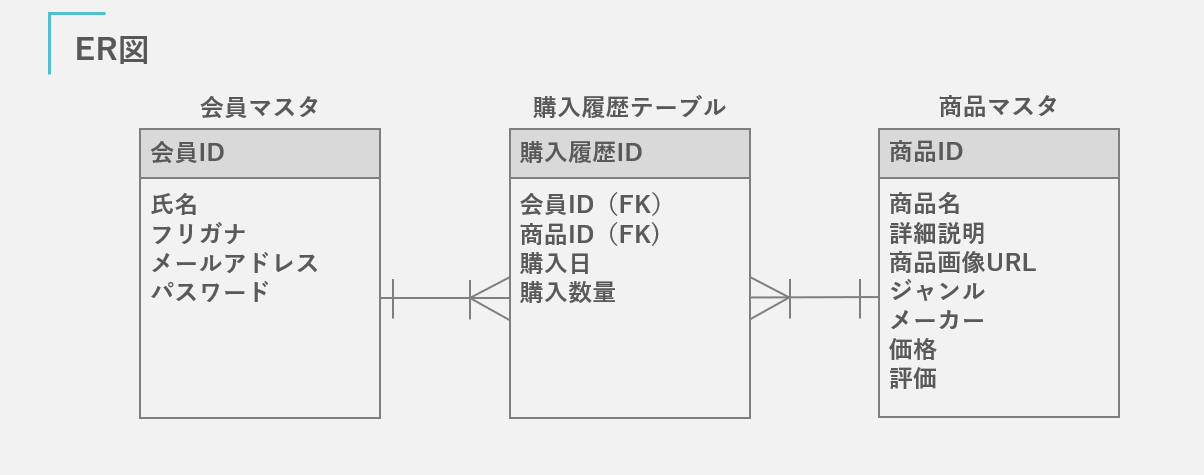
- 將參考關係繪製成 ER 圖(Entity-Relation Model = 實體關係圖)
※(註)「主表格」和「紀錄表格」等稱呼是作者自身觀點。
接下來,按照以下標準來區分每個表格的角色:
- 主表格:包含基本訊息(其他表格會參照的資料)
- 會員訊息表格(以下簡稱為「會員主表格」)
- 商品訊息表格(以下簡稱為「商品主表格」)
- 紀錄表格:包含系統在運行中累積的資料
- 購買紀錄表格
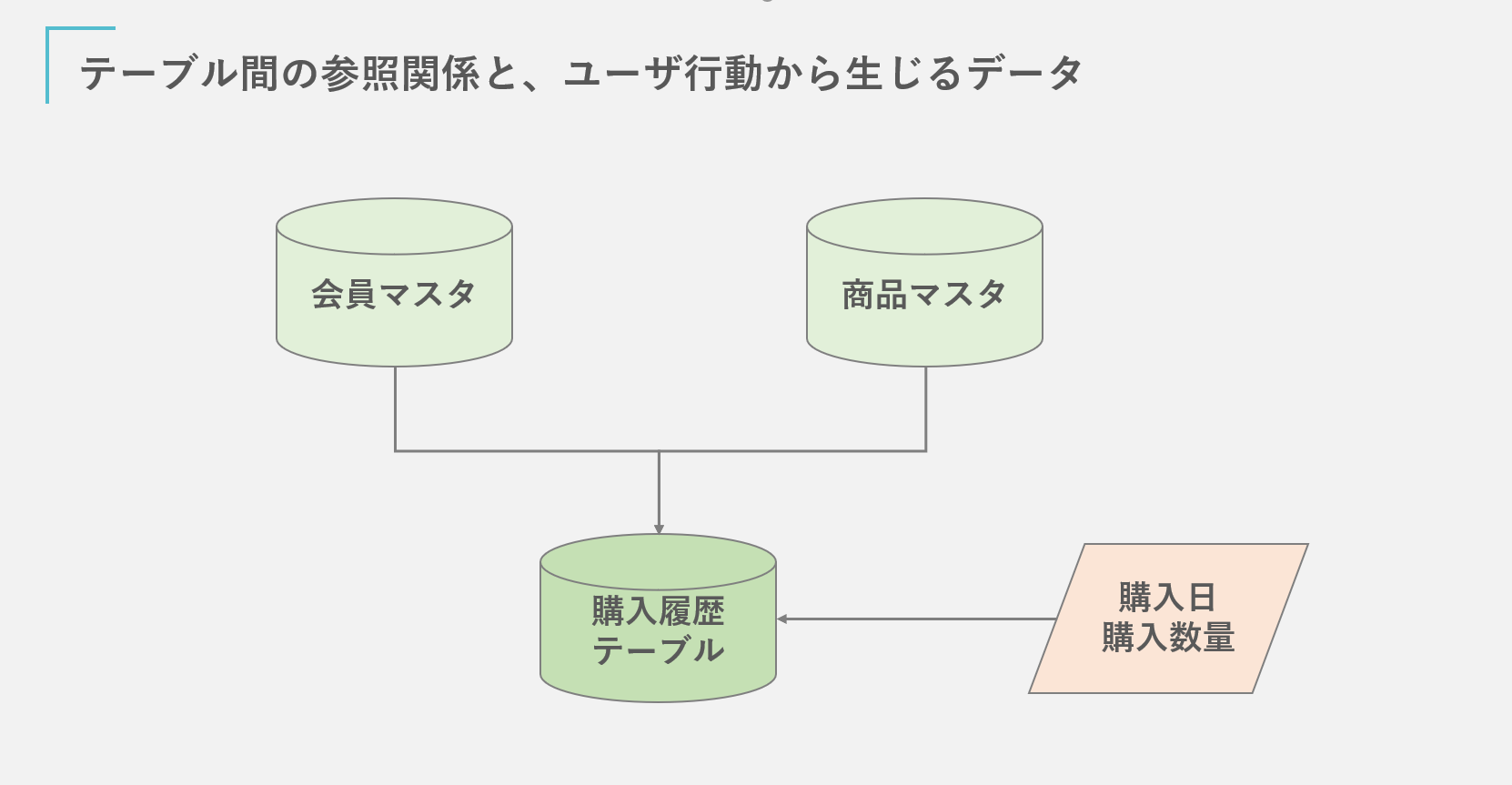
下一步,使用箭頭表示參考來源與參考目標,整理「表格之間的參考關係」。
同時,也明確標明是「根據使用者操作產生的資料」,將有助於理解資料流動,而不易有所遺漏。
※ 有時也會透過網路從外部引入資料,如:天氣預報 API 等。

最後,完成的 ER 圖即為資料庫設計圖。
※ 有關繪製 ER 圖的詳細內容,可參考這篇文章:若手プログラマー必読!5分で理解できるER図の書き方5ステップ

資料的流向(Data Flow)
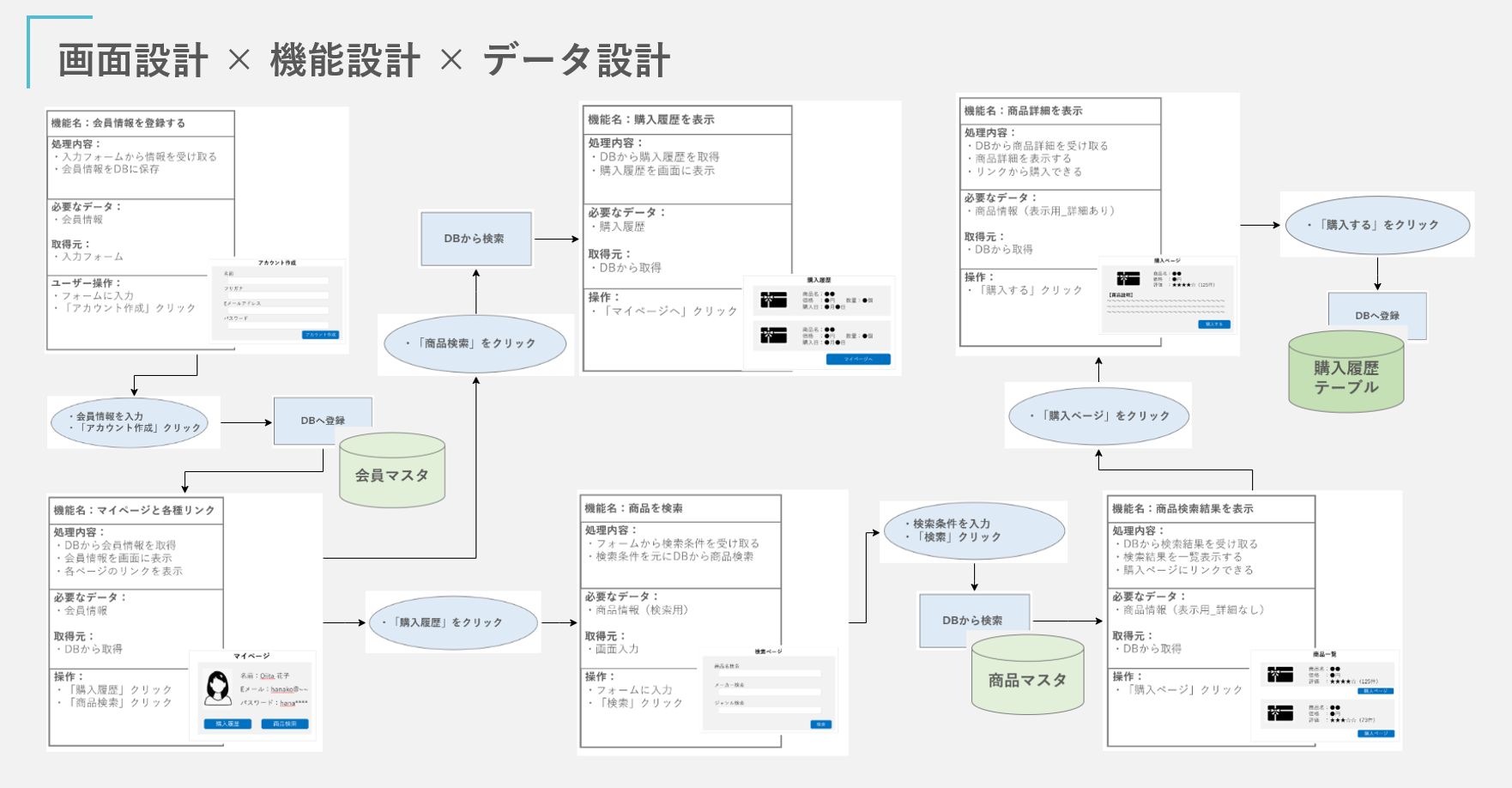
最後,將 「資料庫與畫面轉移圖之間的關係」整理完成後,即可看到系統整體面貌「畫面設計×功能設計×資料設計」。
每個程式都將基於這份設計圖來撰寫。
透過反覆練習這段過程,將能夠清楚呈現整體面貌。

進一步推進基本設計
若能夠理解以上內容,即可進行基本設計,並且已足夠開發自己的產品。遇到不理解的部分,可以在查詢資料的同時,繼續進行編程。
開發完成後,如何設定伺服器為公開,Qiita 上已經有發表許多相關文章,這篇文章可供參考:**【20分でデプロイ】AWS EC2にDjango+PostgreSQL+Nginx環境を構築してササッと公開**
另外,在實際的開發現場,若是不進行詳細設計,將無法向程式設計師提出明確的要求。
在充分理解本文內容後,請先學習以下內容:
- 建立類別圖和序列圖
- 決定系統架構
- 決定實現架構各部位的技術
儘管如此,最近技術變革非常迅速,在詳細設計過程中可能已出現新技術的情況發生。
根據敏捷開發的方式,即可透過「在詳細設計過程中做出決策」來繼續進行。
※ 根據公司內部的開發方針進行即可。
最後
在團隊開發現場,角色分工是前提。
確實描繪整體樣貌,明確訂出「是誰、要做什麼」,以便開發順利進行。
若是覺得這篇文章有所幫助,也歡迎關注我的 Twitter 帳號「Saku731」 。
(後記)
我撰寫了一篇,關於使用 Python 進行系統開發所需技能的文章。可參考以下內容:
- 瞭解系統開發所需技能的整體概況:Pythonでゼロからでもサービス開発・公開できる学習ロードマップ
- 使用 Django 進行系統開發的一系列步驟:Django(Python)でシステム開発できるようになる記事_入門編
15th鐵人賽目錄傳送門:https://ithelp.ithome.com.tw/users/20135558/ironman/6290